RAMPS + A4988 driver + ステッピングモータSM-42BYG011について
RAMPSでステッピングモータを使うため、秋月でお手頃なのを見つけました。akizukidenshi.com
モータドライバにはSainMartのA4988を利用しました。
電流調整は定格電流が0.33Aだったので、電流値の計算は測定電圧×2.5らしいので0.132Vぐらいになるように調整しました。
いざprintrunで動かしたところ、モータが空回り?(脱調というのでしょうか)して動かない。
いろいろ試行錯誤したところ、モータを動かす速度に問題があることが判明。
既定値では1500 mm/minとなるが、これが早すぎるらしい。
速度を遅くし過ぎても、ガタガタと音がして正常に動作しない。
いろいろ速度を変えてみたところ、400mm/minが一番スムーズに動くことを確認。
今回はかなりはまりました。
いろいろ無茶したせいで、opt endstopを壊してしまいました。また購入しないといけないなー
USBシリアルデバイスの権限設定
ubuntuで3Dプリンタを使用する際、USBシリアルデバイスを使うのですが、
毎回デバイスのread/write権を設定するのが面倒になってきたので。
まずはシリアルデバイスの情報を確認します。
この時点でotherに対して権限はありません。
$ ls -la /dev/ttyACM0 crw-rw---- 1 root dialout 166, 0 5月 5 17:28 /dev/ttyACM0
USBデバイスIDを確認します。
$ lsusb Bus 004 Device 002: ID 8087:8000 Intel Corp. Bus 004 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub Bus 003 Device 002: ID 8087:8008 Intel Corp. Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub Bus 002 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub Bus 001 Device 007: ID 2341:0042 Arduino SA Mega 2560 R3 (CDC ACM) Bus 001 Device 003: ID 062a:410c Creative Labs Bus 001 Device 002: ID 04f3:0103 Elan Microelectronics Corp. ActiveJet K-2024 Multimedia Keyboard Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
udevのカスタマイズルールファイルを作成します。*1
$ls /etc/udev/rules.d/50-udev.rules
ls: /etc/udev/rules.d/50-udev.rules にアクセスできません: そのようなファイルやディレクトリはありません
$ sudo vi /etc/udev/rules.d/50-udev.rules
KERNEL=="ttyACM*", ATTRS{idVendor}=="2341", ATTRS{idProduct}=="0042", GROUP="dialout", MODE="0666"USBデバイスを再接続し、ちゃんと権限設定されるか確認します。
$ ls -la /dev/ttyACM0 crw-rw-rw- 1 root dialout 166, 0 5月 5 18:13 /dev/ttyACM0
おお、いい感じになっているやん。
これでまた一つlazyになったわ。
ListFragmentからFragmentを表示する方法
ListFragmentのリスト選択時、詳細な情報を別Fragmentで表示したいときがあります。
試行錯誤しながら、なんとか実現できたので備忘録として残しておきます。
ラッパー用のFragmentを容易し、その中にListFragment、およびFragmentを表示する方法になります。
ラッパー用のlayoutファイルfragment_wrapper.xmlは以下のようになります。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <FrameLayout android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent"/> </FrameLayout>
ラッパー用のFragmentは以下のようにします。
リスト選択時、getChildFragmentManagerで詳細画面用のFragmentに置き換えます。
public class WrapperFragment extends Fragment { public static WrapperFragment newInstance(int position){ WrapperFragment fragment = new WrapperFragment(); Bundle bundle = new Bundle(); bundle.putInt("position", position); return fragment; } @Override public void onCreate(Bundle savedInstanceState){ logger.put(android.util.Log.INFO,TAG,"onCreate"); super.onCreate(savedInstanceState); DataListFragment list = DataListFragment.newInstance(1,new DataListListener(){ @Override public void onSwitchToNextFragment(){ DetailFragment fragment = DetailFragment.newInstance(1); getChildFragmentManager().beginTransaction() .replace(R.id.container, fragment) .addToBackStack(null) .commit(); } }); getChildFragmentManager().beginTransaction() .add(R.id.container, list) .commit(); } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState){ logger.put(android.util.Log.INFO,TAG,"onCreateView"); View view = inflater.inflate(R.layout.fragment_wrapper, container, false); return view; }
DataListFragmentは以下のとおりになります。
@Override public void onListItemClick(ListView l, View v, int position, long id){ ...省略... if(mListener != null) { mListener.onSwitchToNextFragment(); } }
解決するのに時間がかかりました。疲れた。
バックボタンを押したとき、ネストしたFragmentをバックスタックする方法
FragmentからFragmentを呼ぶ(いわゆるNested Fragment)場合、バックボタンを押したとき、一個前のFragmentに戻したいときがあります。
stackoverflowでいいものを見つけたので、備忘録としてメモしておきます。
Android 4.2: back stack behaviour with nested fragments - Stack Overflow
Fragment呼び出し時
当たり前のことなのですが、Fragment呼び出し時は後で復元できるようにaddToBackStackを呼んでスタック*1に追加しておきます。
@Override public void onCreate(Bundle savedInstanceState){ logger.put(android.util.Log.INFO,TAG,"onCreate"); super.onCreate(savedInstanceState); DataListFragment list = DataListFragment.newInstance(1,new DataListListener(){ @Override public void onSwitchToNextFragment(){ DetailFragment fragment = DetailFragment.newInstance(1); getChildFragmentManager().beginTransaction() .replace(R.id.container, fragment) .addToBackStack(null) .commit(); } }); getChildFragmentManager().beginTransaction() .add(R.id.container, list) .commit(); }
バックボタンを押したときの処理
以下のようにしてNetsted Fragmentのスタックが存在する場合は、popBackStackを呼んで1つ前の状態の戻しします。
@Override public void onBackPressed() { // if there is a fragment and the back stack of this fragment is not empty, // then emulate 'onBackPressed' behaviour, because in default, it is not working FragmentManager fm = getSupportFragmentManager(); for (Fragment frag : fm.getFragments()) { if (frag.isVisible()) { FragmentManager childFm = frag.getChildFragmentManager(); if (childFm.getBackStackEntryCount() > 0) { childFm.popBackStack(); return; } } } super.onBackPressed(); }
statckoverflowに感謝、感謝です。
Google Play Game Serviceの使い方
Google Play Game Service APIを利用することでゲーム対戦機能、リーダーボード、アーチーブメント機能を利用できます。
以下にサンプルプログラムを利用する手順を備忘録として書いておきます。
Step1.Google Play Serviceをインストール
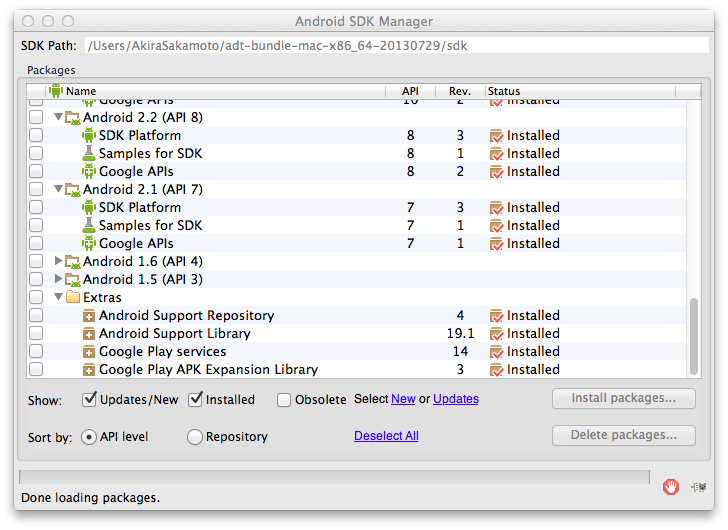
まず開発PCにGoogle Play Serviceのライブラリがインストールされていない場合はSDK Managerを使用してインストールします。

Step2.lib_projectインポート
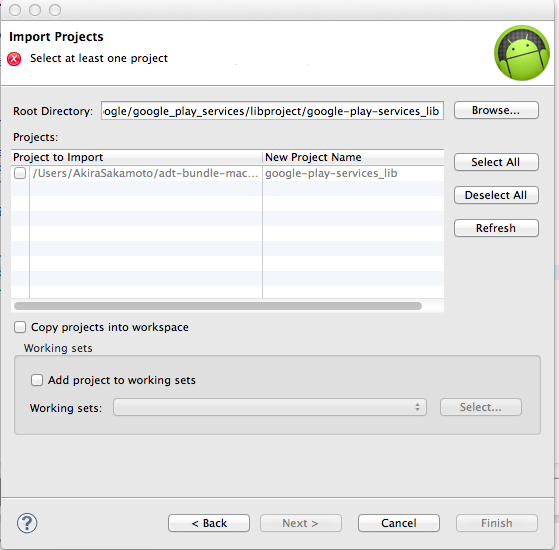
1でインストールした{$ANDROID_SDK}/extras/google/google_play_services/lib_project/google-play-services_libをEclipseへインポートします。

Step3.サンプルソースを取得
git clone https://github.com/playgameservices/android-samples.git play_game_services
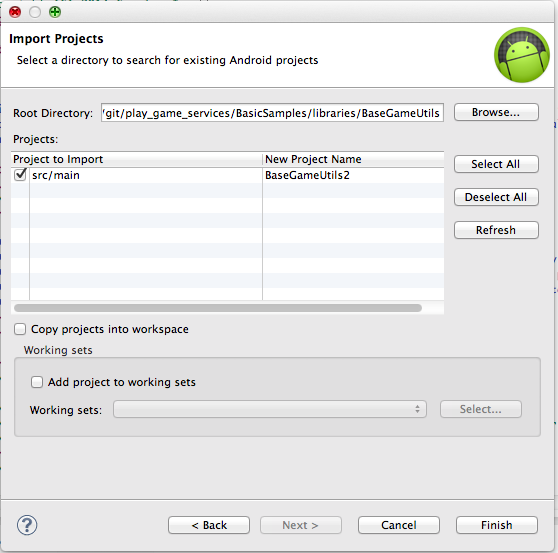
Step4.GameBaseUtilライブラリプロジェクトインポート
- Step3で取得したソースにGameBaseUtilsをインポートします。

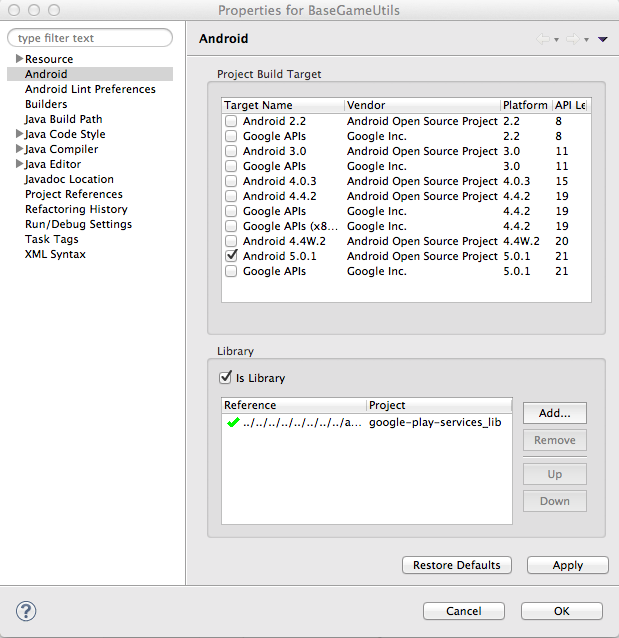
- プロジェクトの[Properties]-[Android]より、google play service libの参照を追加し、[Is Library]のチェックをオンにします。

Step5.デバッグキーストアの生成
- ターミナルから以下のコマンドを実行すると、パスワードの入力を求められるのでパスワードを入力し、debug.keystoreを生成します。*1
keytool -genkey -v -keystore debug.keystore -alias androiddebugkey -keyalg RSA -validity 10000 -dname "CN=Android Debug,O=Android,C=US"
Step6.証明書作成
# keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v
Unable to find a $JAVA_HOME at "/usr", continuing with system-provided Java...
キーストアのパスワードを入力してください:
別名: androiddebugkey
作成日: 2014/12/02
エントリタイプ: PrivateKeyEntry
証明連鎖の長さ: 1
証明書[1]:
所有者: CN=Android Debug, O=Android, C=US
発行者: CN=Android Debug, O=Android, C=US
シリアル番号: 547ceee6
有効期間の開始日: Tue Dec 02 07:42:46 JST 2014 終了日: Sat Apr 19 07:42:46 JST 2042
証明書のフィンガープリント:
MD5: F4:DD:E2:C2:24:5F:47:4B:58:E5:60:2D:90:AD:05:A6
SHA1: 2D:A6:C0:8B:EB:B6:32:97:9E:B1:7C:7D:31:C7:7A:6E:D2:AA:73:87
署名アルゴリズム名: SHA1withRSA
バージョン: 3
Step7.Google Play Developer Console設定
- コンソール(https://play.google.com/apps/publish/)より、[新しいゲームの追加]を選択します。

- ゲーム名を入力し[次へ]を選択します。

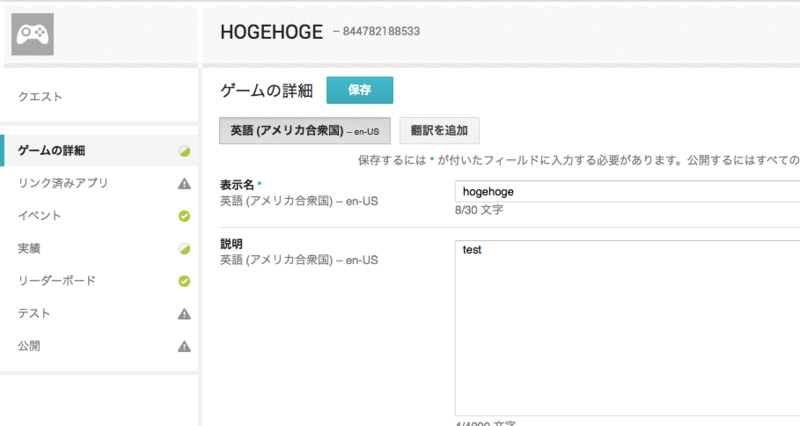
- 以下の画面が表示されるので、[説明文]を入力し[保存]を選択します。

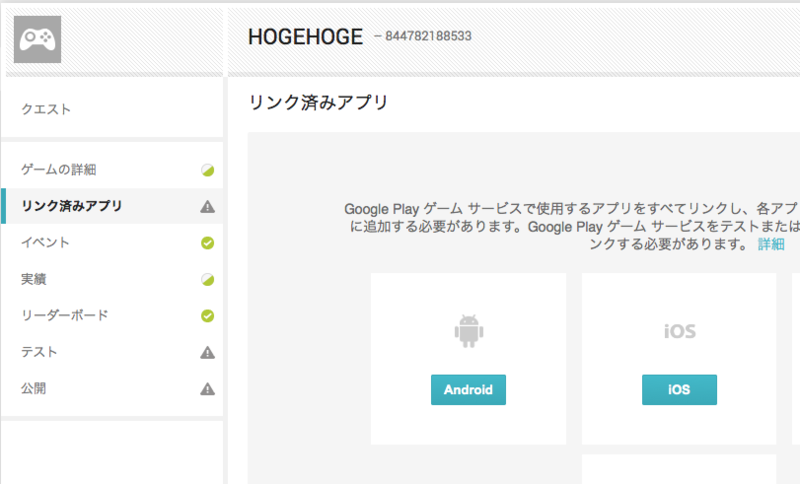
- 以下の画面が表示されるので、[android]を選択します。

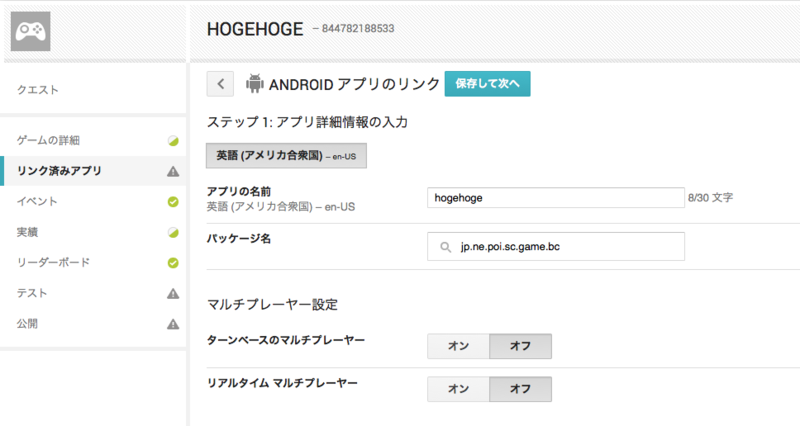
- 以下の画面が表示されるので、[パッケージ名]を入力し、[保存して次へ]を選択します。

- 以下の画面が表示されるので、[今すぐアプリを承認]を選択します。

- 以下の画面が表示されるので、[Continue]を選択します。

- 以下の画面が表示されるので[SHA1]を入力し、[Create Client]を選択します。(クライアントIDの再作成はhttps://console.developers.google.com/projectより編集することができます)

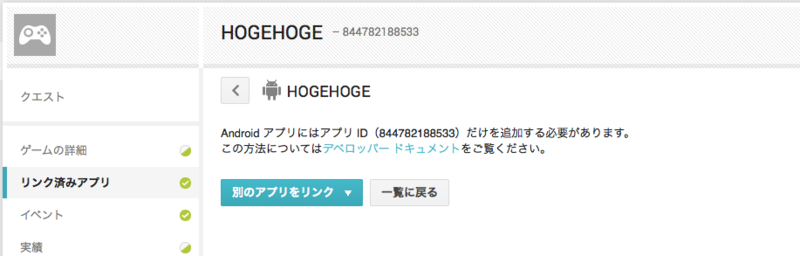
- 以下の画面が表示されるので、アプリIDをメモしておきます。

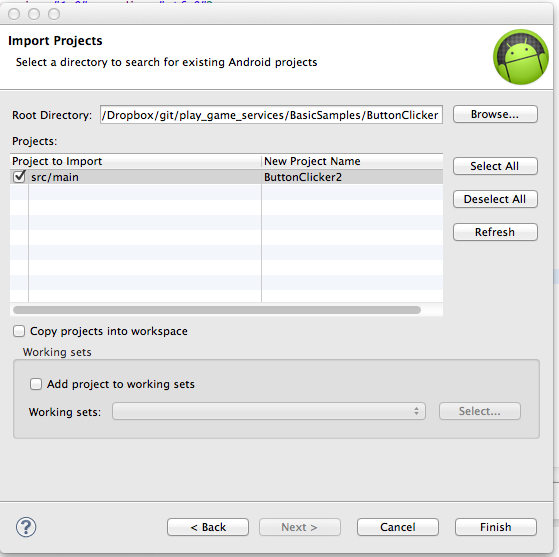
Step8.サンプルソースインポート
Google Fit への挑戦
Google Fitでなにができるのか?
2.The sensor framework
フレームワークにより、センサー情報、セッション等の管理が容易になる
3.Permissions and user controls
アプリケーションに応じた柔軟なアクセス制御が可能
これだけではよく分からないので、とりあえずサンプルを使ってみよう!!!
Step1 Google Play Serviceインストール確認
- まず端末にGoogle Play Service(開発者サービス)がインストールされているか確認します。Google Play ServiceはGoogleサービスへの認証、同期といったコアな機能を持っており、Google FitではGoogle Play Serviceの機能を利用しているため、必要となります。確認方法は端末の設定画面(Settings > Apps > Google Play services)から確認可能です。日本語ではGoogle Play 開発者サービスと表示されます。
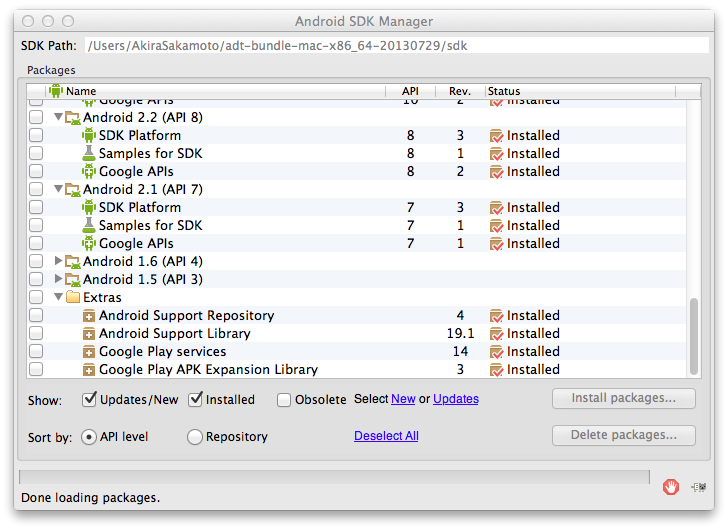
- 開発PCにGoogle Play Serviceのライブラリがインストールされていない場合はSDK Managerを使用してインストールします。

今後のことも考え、以下のパッケージをインストールしました。
(a) Android SDK Tools
(b) Android SDK Platform-tools
(c) Android Support Repository
(d) Android Support Library
(e) Google Play Service
(f) Google Repository
Step4 デバッグキーストアの生成
- ターミナルから以下のコマンドを実行すると、パスワードの入力を求められるのでパスワードを入力し、debug.keystoreを生成します。*1
keytool -genkey -v -keystore debug.keystore -alias androiddebugkey -keyalg RSA -validity 10000 -dname "CN=Android Debug,O=Android,C=US"
Step5 証明書作成
# keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore -list -v
Unable to find a $JAVA_HOME at "/usr", continuing with system-provided Java...
キーストアのパスワードを入力してください:
別名: androiddebugkey
作成日: 2014/12/02
エントリタイプ: PrivateKeyEntry
証明連鎖の長さ: 1
証明書[1]:
所有者: CN=Android Debug, O=Android, C=US
発行者: CN=Android Debug, O=Android, C=US
シリアル番号: 547ceee6
有効期間の開始日: Tue Dec 02 07:42:46 JST 2014 終了日: Sat Apr 19 07:42:46 JST 2042
証明書のフィンガープリント:
MD5: F4:DD:E2:C2:24:5F:47:4B:58:E5:60:2D:90:AD:05:A6
SHA1: 2D:A6:C0:8B:EB:B6:32:97:9E:B1:7C:7D:31:C7:7A:6E:D2:AA:73:87
署名アルゴリズム名: SHA1withRSA
バージョン: 3
Step6 クライアントID作成
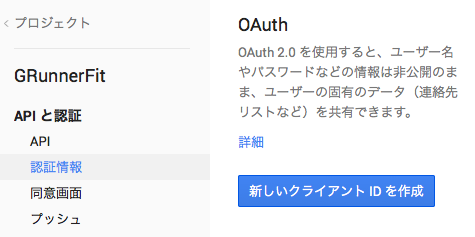
- Developer ConsoleからクライアントIDを作成します。

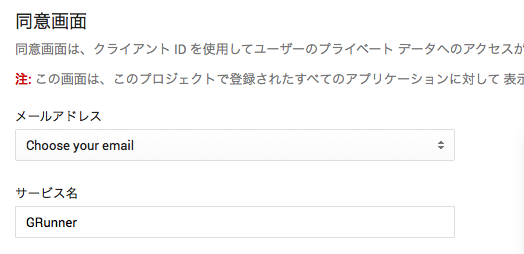
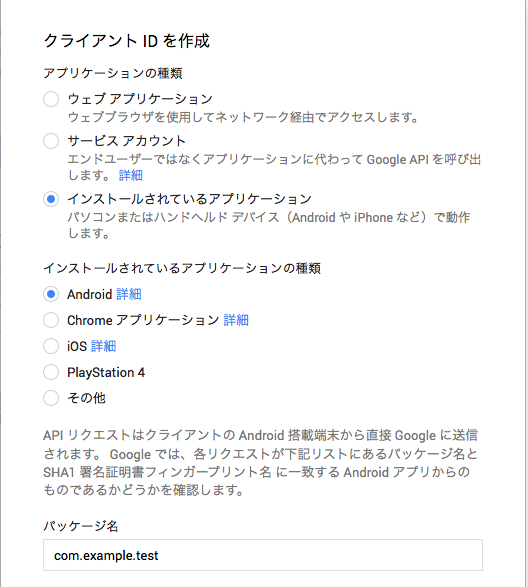
- 「インストールされているアプリケーション」を選択し、「同意画面設定」ボタンを押します。

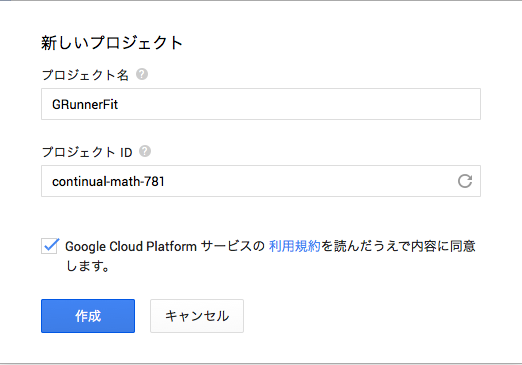
- 必要な情報を入力し、「作成」ボタンを押します。



Step7 サンプルプログラム
まずは勉強がてらにandroid-fitサンプルプログラムをインポートします。
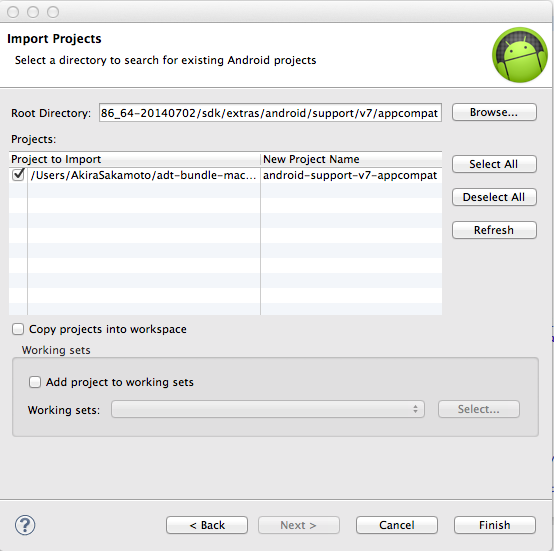
- App compat library v7*3をプロジェクトのライブラリとしてインポートします。*4

- Google Play Service libraryをプロジェクトとしてインポートします。

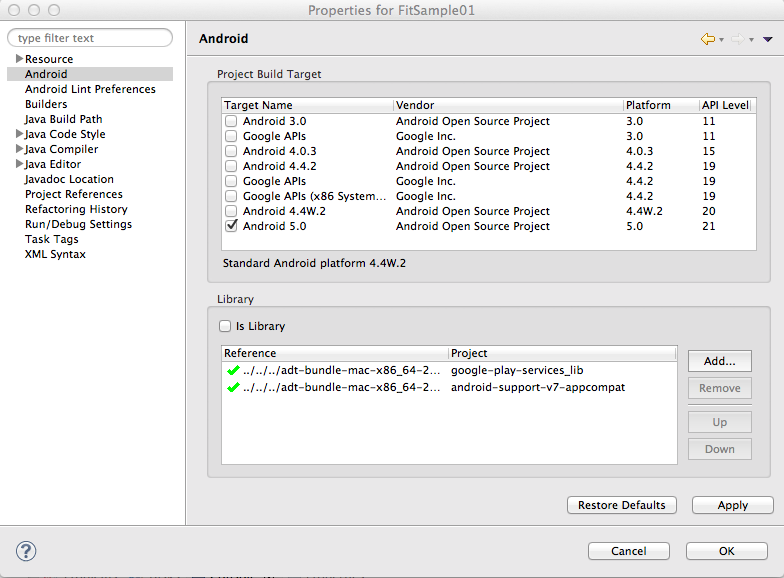
- android-fitのサンプルプログラムをインポートし、プロジェクトのライブラリを追加します。

以上でサンプルプログラムが動作するところまで来ました。ここまでくるのに結構四苦八苦してしまったわ〜。
あとはコードを見て勉強しようかなと思います。
GRunner
GRunnerを作成してからだいぶ年月が経ちますが、サイトに掲載してもられると
やっぱり嬉しいです。Applivさん、ありがとうございます。
GRunner (日本語版)のアプリ情報 | Androidアプリ -Appliv
iPhoneアプリ発見サイト -Appliv
最近はウェラブルが流行っているので、
今度はそっち系に挑戦してみるかな〜